「Google AdSenseのレスポンシブ広告がはみ出してしまう問題」の解決方法(コピペOK)をまとめています。
「広告のサイズが大きすぎて、スマホ表示だと右端が見切れるんだよなあ」という方も、この方法で解決することができます。
ぜひこの機会にアドセンス広告の最適化を試してみてください。
※本記事で紹介している方法は、すべて「Googleによって許可されている変更方法」です。
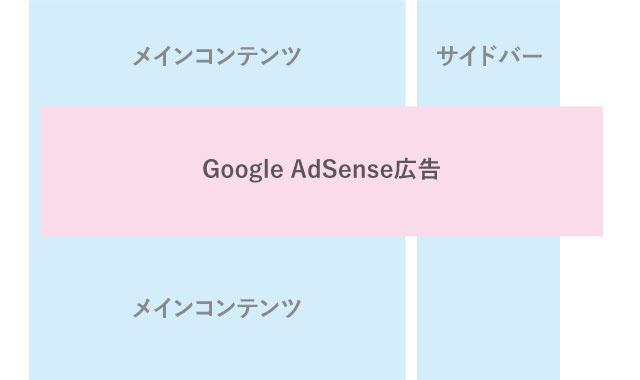
アドセンス広告のレイアウトが崩れる問題
メインコンテンツからはみ出してしまう
ある日、僕の元へ「ブログの記事内にあるアドセンス広告、表示ずれてますよ?」とのメッセージが届きました。
急いでブログを確認してみると、見事にアドセンス広告が「はみ出し」ていました。早く修正しないといけません。

スマホ表示時に右端が見切れる(ズレる)
似たようなケースに、「スマホ表示のとき、アドセンス広告の右端が切れてしまう」、もしくは「ズレてしまう」という問題があります。

どちらの問題も、今回の方法で解決が可能です。
レスポンシブ広告が正常に表示されない原因
Googleが行ったテストの結果によると、縦表示のモバイル端末では「全幅サイズの記事内広告が効果的」ということがわかっています。
ユーザーの端末によって、より多くの収益を上げるため、記事内広告が自動的に「画面の幅いっぱい」に表示されるようになっているんですね。
そのため、こちらが意図しない、
- 横長の広告が表示されてしまう
- 広告がメインコンテンツをはみ出してしまう
- スマホ表示時に広告の右端が見切れてしまう
といった問題が起きてしまうのです。
アドセンス広告はみ出し問題を解決する方法
記事内広告の全幅レイアウトを修正する
記事内広告では、自動的に全幅表示されるようになっています。
「広告を画面いっぱいに展開したくない」場合は、広告コードを変更して無効化することができます。
全幅表示を無効化するには、広告コードに「data-full-width-responsive」パラメータを追加します。
command
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXX"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
すでに広告コード内に「data-full-width-responsive」パラメータがある場合は、"true"の部分を"false"に書き換えましょう。
パラメータはそれぞれ、trueは「自動拡張する」を、falseは「自動拡張しない」を意味します。
画面の幅ごとに広告サイズを指定する方法
レスポンシブ広告が希望通りのレイアウトで表示できていない場合は、コードを修正することで「画面の幅ごとに広告サイズを指定」することができます。
広告サイズを指定するやり方は2通りありますが、CSSや広告コードへ「精通していない人」と「精通している人」によって修正方法が異なります。
【初心者向き】CSSや広告コードの変更に慣れていない
広告サイズを「スマホ(モバイル)」「タブレット」「パソコン」の3種類の画面幅に合わせるように、コードを修正していきます。
ここでは仮に、以下のように広告サイズを設定します。
| 端末(参考) | 画面幅 | 広告サイズ |
| スマホ(モバイル) | 500px未満 | 320×100 |
| タブレット | 500px〜799px | 468×60 |
| パソコン | 800px以上 | 728×90 |
この場合のサンプルコードは、以下の通りです。
command
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
「ca-pub-XXXXXXXXXXXXX」の部分にはサイト運営者IDを、「data-ad-slot="XXXXXXX"」の部分には広告ユニットIDをそれぞれ置き換えます。
レスポンシブ広告コードを修正する方法 - AdSense ヘルプ
【中級者向き】CSSや広告コードの変更に慣れている
insタグのstyle属性でサイズ指定する方法で対処します。
「幅の拡張範囲」と「高さの固定値」を指定する方法は、以下の通りです。
command
<ins class="adsbygoogle"
style="display:inline-block;min-width:400px;max-width:970px;width:100%;height:90px"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXX"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
【おまけ】特定の画面サイズのときに広告を隠す方法
また、特定の画面サイズのときに広告を隠すことも可能です。
ここでは仮に、「画面幅400px未満の場合は広告を表示しない」という例を挙げます。
command
<style type="text/css">
.example_responsive_1 { display:inline-block; width: 320px; height: 50px; }
@media (max-width: 400px) { .example_responsive_1 { display: none; } }
@media (min-width:500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media (min-width:800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<ins class="adsbygoogle adslot_1"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXX"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
レスポンシブ広告コードを修正する方法 - AdSense ヘルプ
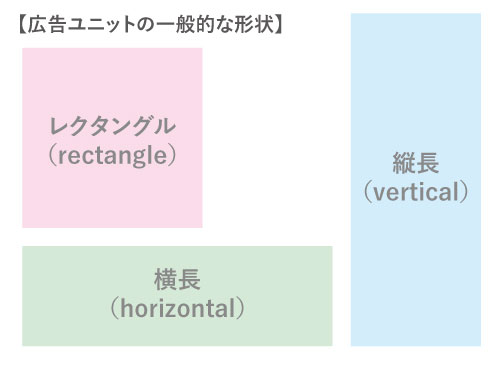
レスポンシブ広告の「形状」を変更する方法
ついでに、レスポンシブ広告の形状(レクタングル、縦長、横長)を変更する方法も紹介します。
広告コードの「data-ad-format="XXXX"」パラメータを変更し、広告の形状を指定してあげます。
おそらく、デフォルトの場合はパラメータが「auto」もしくは「fluid」になっているはず(自動調整が有効になっていることをあらわすパラメータ)なので、希望する形によって以下の通りに変更します。

| 希望する広告の形状 | 指定するパラメータ |
| レクタングル | "rectangle" |
| 横長 | "horizontal" |
| 縦長 | "vertical" |
パラメータをカンマで区切って組み合わせる("rectangle, horizontal"のように)ことも可能です。
レスポンシブ広告のタグパラメータの使用方法 - AdSense ヘルプ
まとめ
「広告は画面幅いっぱいに展開したほうが収益性は高くなる」のはたしかですが、レイアウトが崩れていると逆に収益性は下がってしまうと考えられます。
GAdSenseヘルプの「記事内広告の全幅レイアウト」のページにも記載されている通り、収益拡大の機会を逃す結果になる可能性も念頭に置いておいたほうがいいでしょう。
「margin-left: -10px」や「overflow: hidden」を使用した対処法について
ネットで「アドセンス はみ出し」などのキーワードで検索すると、
- 広告コードを< div style="margin-left:-10px;" >< /div > で囲む方法(広告の表示位置をずらして調整する)
- CSSで画面サイズを指定した上で、adsbygoogle { overflow: hidden; }とする方法(はみ出した部分を非表示にする)
などが見つかりますが、Googleが推奨、または許可している方法なのかは確認ができませんでした。
前者がAdSenseのプログラムポリシーで言うところの「コードの改変」に当たるのかは不明ですが、パソコンとスマホで表示のされ方が異なると、ポリシー違反に該当する可能性もあります。
仮に「ポリシー違反」とみなされてしまった場合でも、即刻停止されることはなく、まず警告メッセージがメールで届きますので、落ち着いて問題に対処すれば大丈夫です。
特に後者については、AdSenseヘルプのコミュニティ内で推奨されていないことを確認しています。
AdSenseヘルプのページには、それぞれの問題に関連した解決法が掲載されているので、その通りに対処するのが安心かな、と思います。